新しく入れたプラグインや、相互リンクの事等
少し実験的に仕様を変更してみました
下記クリックで好きな項目に移動
相互リンクの方法を変更
相互リンクの個別ページ化
相互リンクの一部を、サイドバーにも追加して
更に個別ページで紹介する形に変更
良く相互リンクはリンク集とみなされて、SEO的にはマイナス
1ページにリンクは100まで、というのも昔聞いた事がありますが
限度さえ守って常識の範囲内のリンクであれば問題無いと思ってます
でも相互リンクのページで
普通のリンク、リンク文をタイトルにする方法だと味気ない
こうした方が面白いんじゃないか?
という完全な自己満足的な妄想で、一部のリンクを個別ページでリンクに変更
個別ページでは紹介文の文字数を1000文字くらい
TOPページにと、各記事へのリンクも2つ程
自然なリンクになるようにしています
新しく追加したプラグイン、Pz-HatenaBlogCard
Pz-HatenaBlogCardで外部リンクをブログカードに
最近はツイッターの繋がりで、はてなブログを見る事が増えてるのですが
はてなブログって、ワードプレスと違って横の繋がりが強いイメージがあるんですよね
はてなブックマークがあるからその影響?
そう思うのは自分だけ?
ちなみにワードプレスだと結構孤独。。。
そのはてなブログで良く見かけるのが、ブログカードで外部リンクする形
ワードプレスのテーマはSimplicityを使っているので
内部リンク(同一ブログ内のリンク)はブログカード形式になる機能が標準機能になってます
実際に見た方が早いと思うので、以下がサンプル
まずは通常の内部リンク
極々普通のリンク、最も良く見かけるけど面白みがない
税務と労務は若い時に学んでおけば良かったと後悔、2016年の目標決定
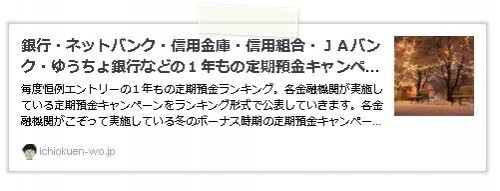
ブログカード形式だとこうなる、ちょっとおしゃれ感UP
でもこのブログカードは内部リンクだけの対応なので
別のブログさんや外部リンクする時に、ブログカード形式にする昨日は使えません。残念
そこで今回のプラグイン、Pz-HatenaBlogCardを使います
Pz-HatenaBlogCardは外部リンクをはてはカードっぽいものに変更できるプラグイン
Pz-HatenaBlogCardの使い方
殆ど難しい設定は必要ありません
このブログで使っているPz-HatenaBlogCardも、ほぼ初期設定のままです
どんな感じになるのかは、実際に作成した個別リンクのページを見てもらった方が早いです
導入方法は普通のプラグインと同じ
プラグインでPz-HatenaBlogCardと検索すると出てくるので
インストール後に有効化するだけで完了

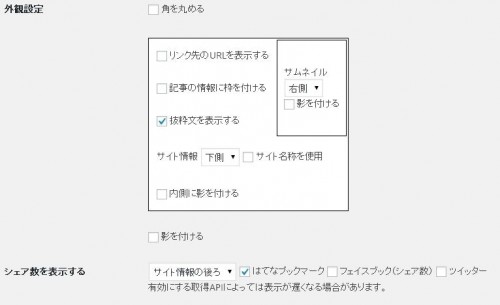
ブログカードの配置設定
多分ここを変更する事は無いと思います

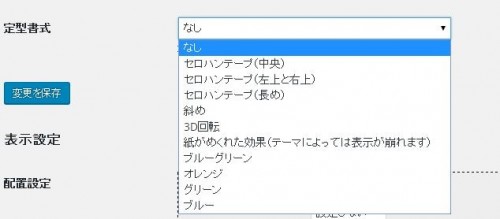
Pz-HatenaBlogCardで使用する、ブログカードタイプの選択
この辺りはお好みで、ちなみにセロハンテープとは
セロハンテープで貼り付けられたようなデザインの事

セロハンテープの例(中央)

Pz-HatenaBlogCardのカラー設定
初期状態だとシンプルな設定になってます

その他色々な設定

間違えても致命的なエラーとか起きるプラグインでは無いので
色々試してみるのが一番
手に負えなくなったら、初期化で元に戻しちゃいましょう

実際に使う時は、以下のソースを記事内に貼り付けるだけで可能
|
1 |
[blogcard url="URL"] |
手動でリンクのタイトルや、説明文を変えたい場合は以下の通り
|
1 |
[blogcard url="URL" title="タイトル" content="説明文"] |
上位版のPz-LinkCard
作者さんによると、Pz-HatenaBlogCardははてなの非公開APIを使っています
要はいつ使えなくなってもおかしくはない状態
そこで、はてなのAPIに頼らないバージョンもあります、それがPz-LinkCard
Pz-HatenaBlogCardに比べて自由度が高いかもしれません
Pz-LinkCardも試してみたのですが
個人的には前述の通りシンプルなのが好きなので、Pz-HatenaBlogCardを使ってます
もしはてなのAPIが使えなくなって、Pz-HatenaBlogCardが使えなくなれば
その時にPz-LinkCardへ変更して対応しようかな、と
カードタイプのリンクにするタグは共通なので
Pz-HatenaBlogCardとPz-LinkCard
どちらを有効にするか設定するだけで、好きな方を選べます
わざわざ全ての記事のソースコードを変更する必要もありません
年末年始のアクセス数
年末年始は検索流入が激減
その他のアクセス数も全体的に低下
年末年始にアクセス数が下がるのは毎年の事だけど
ガッツリ下がると不安になりますよね





